
- #HOW TO DO INSPECT ELEMENT MAC HOW TO#
- #HOW TO DO INSPECT ELEMENT MAC CODE#
- #HOW TO DO INSPECT ELEMENT MAC MAC#
Right click on the part of the web page for which you want to see the source code, then click "Inspect".Īlternatively, to open the inspector without going to a particular part, press Ctrl + Shift + I. You right click and choose the one that starts with "Inspect".

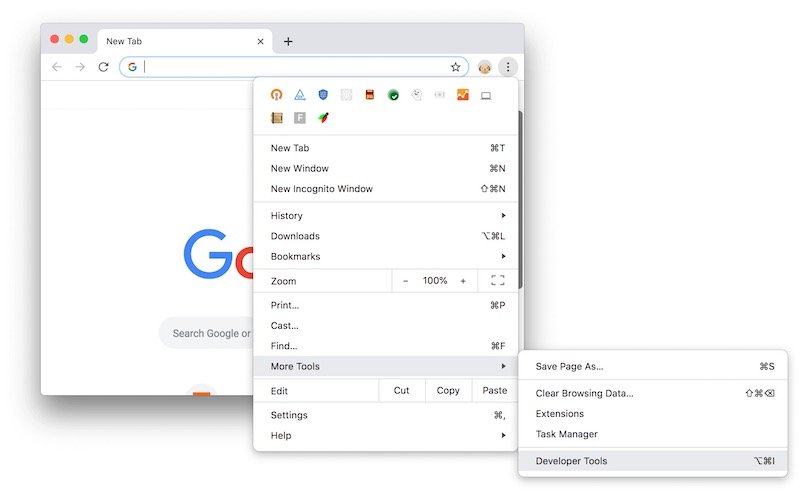
In the dialog box, select the Show View Source and Inspect Element in the context menu checkbox. When the listing displays, Click on each entry until the website section you wish to delete is highlighted. The icon is the first on the Element toolbar and is shaped like a cursor inside a checkbox. Inspect Elements in Microsoft Edge Go to the address bar and enter about:flags. To make Chegg unblurred, the following answers are available: Click on the right-hand side of the page, and then select Inspect Element.
#HOW TO DO INSPECT ELEMENT MAC HOW TO#
How to open Inspect Element in Windows Browsers (Chrome, Firefox, IE): The process for all the browsers is the same in Windows. Not only a mere playing tool but Inspect Element can evince to be handy in learning the coding involved while designing a web page and it also lets you preview changes to your website before. Press ‘Ctrl + Shift + C’ (Windows) or ‘Command + Option + C’ (Mac) to toggle on the Inspect feature that will allow you to highlight various elements on the webpage.
#HOW TO DO INSPECT ELEMENT MAC CODE#
If you're only looking at the backend, or in the style.css file, you might miss an important piece of code that completely changes how the user will see that part of the page.

In the search field, you can type anythingANYTHINGthat you want to find on this web page, and it will appear in this pane.
#HOW TO DO INSPECT ELEMENT MAC MAC#
The best part is it allows you to see what's going on in the final render of the web page. Just right-click and click Inspect Inspect Element, or press Command+Option+i on your Mac or F12 on your PC. To do this, open the Developer Tools and activate the Inspect tool.Then, hover your cursor over the element you’re interested in. You can copy the code to style your site’s elements using CSS classes. Method 1 - Inspecting Elements on Mac-Safari Follow the steps below to Inspect Element on Mac: The primary step is to enable the Developer menu.

Check cookies, local storage, and anything else applicable to you. Inspecting elements of a web page is also an excellent way to check the code of site elements that you like. how to inspect on mac - Bing How To Use Inspect Element To Find Answers It's something I use probably more than any other tool. How to make website changes with Inspect Element. It allows you to quickly jump to the important part of the code to see what's going on there. One of the most useful tools for a web developer is the Inspect Element tool.


 0 kommentar(er)
0 kommentar(er)
